Cambiare il colore della barra sui dispositivi mobili
Pubblicato il 14/06/2020 da Giuseppe Riccio

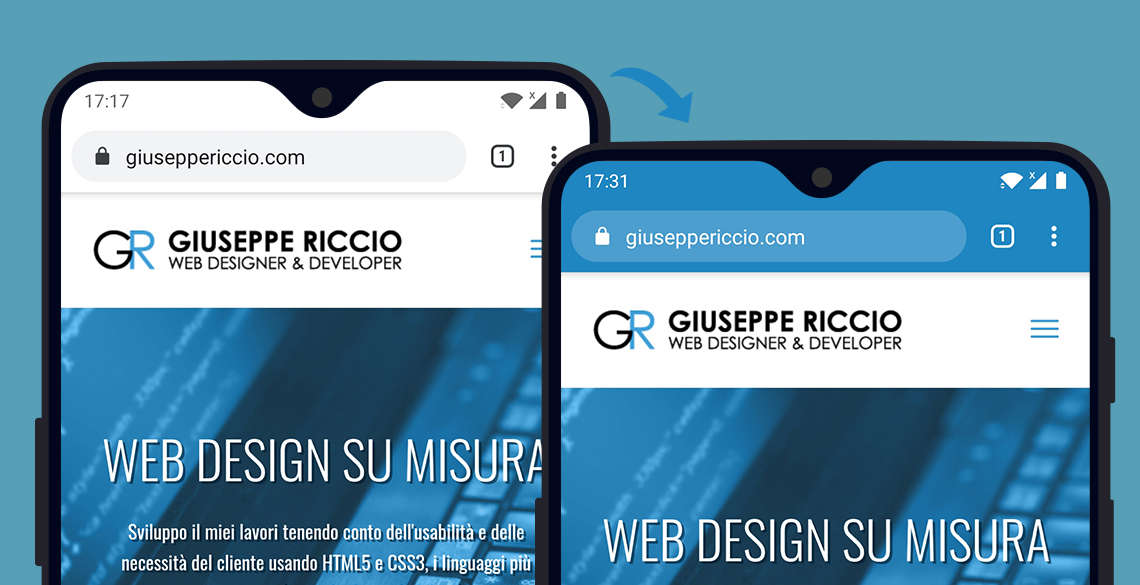
Nei moderni browser per dispositivi mobili, a differenza della loro controparte desktop, è possibile personalizzare ulteriormente l'aspetto di un sito web colorando la barra degli indirizzi usando il colore primario usato nell'impostazione delle pagine o nel logo. Se desiderate per i vostri visitatori un'esperienza più immersiva e professionale, tutto quello che dovete fare è aggiungere questo snippet nella sezione head delle vostre pagine HTML o al componente header.php del vostro tema se usate Wordpress.
<meta name="theme-color" content="#1F86C1" /> //Chrome, Firefox e Opera
<meta name="msapplication-navbutton-color" content="#1F86C1" /> //Windows Phone
<meta name="apple-mobile-web-app-capable" content="yes" />//Safari iOS
<meta name="apple-mobile-web-app-status-bar-style" content="#1F86C1" />Il colore nell'esempio (#1F86C1) è l'azzurro presente negli elementi a contrasto di questo sito. Per sostituirlo con il vostro colore preferito, dovete prima procurarvi il suo valore esadecimale. Se non disponete di programmi con lo strumento "Contagocce" come Photoshop o Gimp, potete digitare "hex color picker" su Google o visitare uno dei siti nei risultati della ricerca per trovare il codice del colore desiderato.